Nested Table In HTML In Hindi With Example :
Nested Table In HTML In Hindi With Example
Nested Table का अर्थ होता हैं एक Table के किसी Column के अंदर एक और Table Insert करना या बनाना यानि एक Table के अंदर एक और Table बनाना , Nested Table कहलाता हैं। Nested Table के लिए जब किसी Table के अंदर एक और Table को Insert किया जाता हैं तो उसे Table के किसी Column में ही Insert किया जाता हैं यानि <Td> के Opening और Closing Tag के बीच में ।
एक Table के अंदर दो या दो से अधिक Tables को insert किया जा सकता हैं। और उन Insert Table के अंदर भी अन्य Tables को insert किया जा सकता हैं। जैसे Example में दिखाया गया हैं।

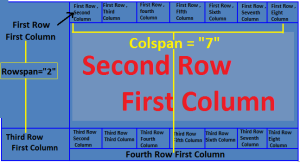
आज हम Example में दिखाई गई Nested Table को ही बनाएंगे। आप लोगों को यह अच्छी तरह समझ में आ जाये इसीलिए हमने एक Diagram बनाया हैं। उसे देखकर आपको समझने में आसानी होगी।

<html>
<head>
<title> Nested Table </title> </head>
<body>
<h1> Nested Table In HTML</h1>
<table height=”500″ width=”500″ border=”5″ bordercolor=”red” bgcolor=”blue”>
<tr>
<td rowspan=”2″> 2022 <Br>August <Br>श्रावण – भाद्रपद <Br> २०७६ </td>
<td>Sun</td>
<td> Mon</td>
<td>Tue</td>
<td> Wed</td>
<td>Thu</td>
<td> Fri</td>
<td> Sat</td>
</tr>
<tr>
<td colspan=”7″>
<table height=”400″ width=”400″ border=”5″ bordercolor=”red” bgcolor=”yellow” >
<tr>
<td> </td>
<td> 1</td>
<td> 2 </td>
<td> 3</td>
<td> 4 </td>
<td> 5</td>
<td> 6 </td>
</tr>
<tr>
<td> 7</td>
<td> 8 </td>
<td> 9</td>
<td> 10 </td>
<td> 11</td>
<td> 12 </td>
<td> 13 </td>
</tr>
<tr>
<td> 14</td>
<td> 15 </td>
<td> 16</td>
<td> 17 </td>
<td> 18</td>
<td> 19 </td>
<td> 20 </td>
</tr>
<tr>
<td> 21</td>
<td> 22 </td>
<td> 23</td>
<td> 24 </td>
<td> 25</td>
<td> 26 </td>
<td> 27 </td>
</tr>
<tr>
<td> 28 </td>
<td> 29 </td>
<td> 30 </td>
<td> 31 </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table></td> </tr>
<tr>
<td rowspan=”2″> 2022 <Br>September <Br> सितंबर <Br> भाद्रपद -आश्विन <Br> २०७६ </td>
<td> Sun </td>
<td> Mon</td>
<td>Tue</td>
<td> Wed</td>
<td>Thu</td>
<td> Fri</td>
<td> Sat </td>
</tr>
<tr>
<td colspan=”7″> </td> </tr>
</table></body></html>
इसी Post से संबंधित “Nested Table In HTML” , Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
NOTE – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for Reading.
यह भी पढ़ें…
- What is HTML Coding
- Web Page कैसे बनाते हैं
- HTML Form
- How To Create Table In Html
- How To Create Hyperlink In HTML
- How To Insert An Image In HTML Page
- Ordered And Unordered List In HTML
- Frame In HTML Coding
- Add Background Color And Image
- Map in HTML
- Nested List In HTML
