How To Set Background Image In HTML In Hindi ,
How To Set Background Image In HTML In Hindi , HTML में बैकग्राउंड कलर कैसे सेट करें ?
How To Set Background Color Or Image In HTML In Hindi
HTML में बैकग्राउंड कलर कैसे सेट करें ?
किसी भी Web Page के Background का Color बहुत आसानी से Change किया जा सकता हैं। न सिर्फ Web Page के Background का Color Set किया जा सकता हैं बल्कि Background में कोई Image या Picture भी डाली जा सकती हैं।
Background का Color , Web Page को Attractive बनाने के लिए Change किया जाता हैं। वैसे Background का Color Change करने व Background में Image डालने के लिए किसी Language जैसे CSS आदि का Useज्यादा बेहतर हैं।
Background का Color , Set करने के लिए
Web Page के Background के Color को Set या Change करने के लिए <Body> Tag में attributes लिखे जाते हैं।
Command-
<body bgcolor=”Color Name “>
Example –
<body bgcolor=”Red “>
इस Tag को आप अपने Notepad में कुछ इस तरह लिख सकते हैं।
<html>
<head> <title> Background Color </title> </head>
<body bgcolor=”red”>
<font size=”5″ color=”Yellow”> Hey !! I Am Learning HTML </font>
<br>
<font size=”8″ color=”green”> It’s Easy . </font>
</body> </html>
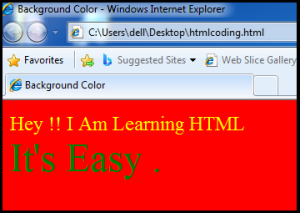
इसका Output , Internet Browser में कुछ इस तरह दिखेगा।

Background में Image , Set करने के लिए
Web Page के Background में कोई Image या Picture भी Set की जा सकती हैं।
Command-
<body background=”Picture File Path “>
Example –
<body background=”C:\Users\dell\Desktop\desert.jpg”>
Background Image के Repeat होने से रोकने के लिए
ऊपर दिए Simple Tags में Background Image , Screen में बार-बार Repeat हो जाती हैं। बिना CSS का Use किये Background Image को Repeat होने से रोका जा सकता हैं यानि पूरे Screen में एक ही Image भी लायी जा सकती हैं।
Full Screen में Image लाने के लिए style Attributes का Use किया जाता हैं।
Example –
<body background=”C:\Users\dell\Desktop\desert.jpg” style=”background-repeat : no-repeat ; background-size : 100% 100%”>
यहां पर “no-repeat” का meaning हैं background को repeat मत करो और “100% 100%” में पहला 100% , Rows के लिए तथा दूसरा 100% Columns के लिए Use हुआ हैं।यानि पूरे screen में एक ही Image Display होगी।
Example With All Attributes
इस Tag को आप अपने Notepad में कुछ इस तरह लिख सकते हैं।
<html>
<head> <title> Background Image </title> </head>
<body background=”C:\Users\dell\Desktop\desert.jpg” style=”background-repeat : no-repeat ; background-size : 100% 100%”>
<font size=”5″ color=”Yellow”> Hey !! I Am Learning HTML </font>
<br>
<font size=”8″ color=”green”> It’s Easy </font>
</body> </html>
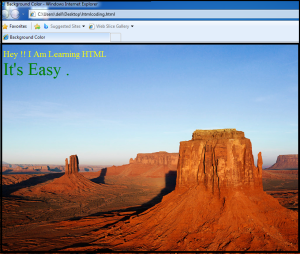
इसका Output , Internet Browser में कुछ इस तरह दिखेगा।

How To Set Background Image In HTML In Hindi ,
इसी Post से संबंधित “How To Set Background Image In HTML In Hindi” Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
Note – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for Reading.
यह भी पढ़ें…
How To Create Hyperlink In HTML
How To Insert An Image In HTML Page
Ordered And Unordered List In HTML
