How To Create Table In Html In Hindi :
How To Create Table In Html In Hindi
Html में Table कैसे बनायें ?
किसी भी Website या Web page को प्रभावशाली बनाने में Table महत्वपूर्ण भूमिका निभाते हैं । हर Table , Table Cells यानि Rows और Columns से मिलकर बनी होती हैं।
Table में अपनी जरूरत के हिसाब से Rows और Columns बनाये जा सकते हैं। Table में Row बनाने के लिए <Tr> और Column बनाने के लिए <Td> Tag का Use किया जाता हैं । Table में Row के अंदर Columns बनाये जाते हैं। एक Table में कितनी भी Rows और एक Row के अंदर कितने भी Columns बनाये जा सकते हैं ।
<Tr> – ( For Table Row)
<Td> – (For Table Column)
Note – Table में Columns हमेशा Rows के अंदर ही बनाये जाते हैं।
Command-
<table>
<Tr> ————————–(Table Row)
<td > Text / Value </td> ————(Table Column)
<td> Text / value </td> ————-(Table Column)
<td> Text / value </td> ————-(Table Column)
<td> Text / value </td> ————-(Table Column)
</Tr>————————-(Table Row Closed )
</table>
For Example –
<table>
<Tr>
<td > Student’s Name </td>
<td> Address </td>
<td> Age </td>
<td> Rollno. </td>
</Tr>
</table>
<Table> Tag के साथ Use होने वाले अन्य Command या Tags
Table की Height , Width , Border और Background Color को भी Set किया जा सकता हैं।
Command-
<table Height= “value” Width= “value” Border= “value” BgColor=”Color name” >
For Example –
<Table Height=”100″ Width=”200″ Border=”4″ BgColor=”Yellow”>
Table के First Row के Text को Heading बनाने के लिए
Table के First Row के Text को Heading बनाने के लिए <th>Tag का Use किया जाता हैं।
Command-
<Tr>
<th> Text </th>
<th> Text </th>
</Tr>
For Example –
<Tr>
<th > Post </th>
<th> Salary </th>
</Tr>
पूरी Table में Background Color Set करने के लिए
<table Height=”100″ width=”100″ border=”4″ bgcolor=”red”>
Table के Row और Column का Background Color Change करने के लिए
Table के Row और Column के Background Color को भी Set या Change किया जा सकता हैं।
Table के Row का Background Color , Change करने के लिए
<table Height=”100″ width=”100″ border=”4″>
<Tr bgcolor=”red”>
<td > Student’s Name </td>
<td> Address </td>
<td> Age </td>
</Tr>
Table के Column का Background Color , Change करने के लिए
<Tr>
<td bgcolor = “yellow”> Name </td>
<td bgcolor=”Green”> Address </td>
</Tr>
Table में Text Align करने के लिए
Table के अंदर लिखे Text या Numbers का Alignment किया जा सकता हैं। By Default ये सभी Left Align होते हैं।
<Tr>
<td Align=”center” > Name </td>
<td Align=”Right”> Age </td>
</Tr>
Uses of all Tags in one Example
ऊपर बताये सारे Tags का Use कर नीचे एक Example दिया जा रहा हैं जिसे आप अपने Notepad में लिख कर Practice कर सकते हैं।
<html>
<head>
<title> Student’s Marksheet </title>
</head>
<body>
<h1>Student’s Marksheet</h1>
<table Height=”100″ width=”100″ bgcolor=”red” border=”4″ border color=”red”>
<Tr>
<th > Student’s Name</th>
<th> Class </th>
<th> Hindi </th>
<th> English </th>
<th> Math </th>
<th> Science </th>
</Tr>
<Tr>
<td> Atul </td>
<td> 12th </td>
<td> 98 </td>
<td> 93 </td>
<td> 91 </td>
<td> 97 </td>
</Tr>
<Tr>
<td> Rahul </td>
<td> 12th </td>
<td> 93 </td>
<td> 88 </td>
<td> 75 </td>
<td> 98 </td>
</Tr>
<Tr>
<td> Suresh </td>
<td> 12th </td>
<td> 82 </td>
<td> 88 </td>
<td> 75 </td>
<td> 98 </td>
</Tr>
</table>
</body>
</html>
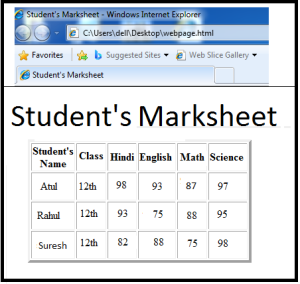
इसका Out Put , Internet Browser में कुछ इस तरह दिखेगा।

Column के अंदर लिखे Text का Color , Style व Size बदलने के लिए
Table में Column के अंदर लिखे Text के Color , Style व Size को भी बदला जा सकता हैं । Text के Color , Style व Size को बदलने के लिए <Font> Tag का Use कुछ इस तरह से किया जा सकता हैं।
For Example –
<table>
<Tr>
<td><font color=”Red”> Student’s Name </font> </td>
<td><font face=”lucida handwriting”> Rollno </font> </td>
<td><font Size=”8″> Hindi </font> </td>
<td><font face=”lucida handwriting” color=”Red” Size=”8″> English </font> </td>
</Tr>
</table>
इसका Out Put , Internet Browser में कुछ इस तरह दिखेगा।

Rowspan And Colspan
Colspan –
Table Tag के दो बहुत Important Attributes Rowspan और Colspan को Use कर Table को और भी Impressive बनाया जा सकता हैं। दोनों ही Attributes ,<Td> tag के साथ Use किये जाते हैं। जैसा आप नीचे दिए गए Diagram में देख रहे होंगे Table के पहले Row का पहला Column दूसरे Row के आठ Column के बराबर हैं।
यानि किसी Particular Row के किसी Particular Column को अगले दो या दो से अधिक Columns में Expand कर देना Colspan कहलाता हैं।

Example –
<table>
<tr>
<td colspan=”3″> Data</td>
</tr>
<tr>
<td> Name </td>
<td> Address </td>
<td> Reg.no</td>
</tr> <table>
Rowspan
इसी तरह Table के चौथे Row का पहला Column , Table के पाँचवे Row के पहले Column के साथ Merge हो गया हैं और Table के चौथे Row का ही आठँवा Column, Table के दूसरी Row के आंठवे Column के साथ Merge हो गया हैं। इसीलिए Table के चौथे Row में कुल सात ही Column बचे हैं।
इसी तरह Table के पांचवे Row के पहले Column का Table के चौथे Row के पहले Column के साथ Merge होने से अब Table के पांचवी Row में कुल सात Column ही बचे हैं।
यानि किसी Particular Row को अगले दो या दो से अधिक Rows में Expand कर देना Rowspan कहलाता हैं।
<table>
<tr>
<td colspan=”3″> Data</td>
</tr>
<tr>
<td> Name </td>
<td> Reg_No”</td>
<td Rowspan=”2″> Address </td></tr>
<tr>
<td> Ramesh</td>
<td> 100</td></tr>
<table>
ऊपर बताये गए Rowspan और Colspan Example सहित।
<HTML>
<Head><Title> How To Create A Table</Title></Head>
<Body>
<table Height=”1000″ Width=”1000″ Border=”4″ bordercolor=”red”>
<tr>
<th colspan=”6″> Sales Report</th>
</tr>
<tr>
<td> Items </td>
<td> Unit </td>
<td> Day</td>
<td> Week </td>
<td> Month </td>
<td> Total </td>
</tr>
<tr>
<td rowspan=”2″> Oil </td>
<td> 1/2</td>
<td> 10</td>
<td> 20</td>
<td> 100</td>
<td> 130</td>
</tr>
<tr>
<td 1 lt.</td>
<td> 45</td>
<td> 55</td>
<td> 150</td>
<td> 200</td>
</tr>
<tr>
<td rowspan=”2″> Ghee</td>
<td> 1/2 lt.</td>
<td> 50</td>
<td> 200</td>
<td> 400</td>
<td> 650</td>
</tr>
<tr>
<td> 1lt.</td>
<td> 200</td>
<td> 300</td>
<td> 600</td>
<td> 1100</td>
</tr>
<tr>
<td> Moong Dal Ghee</td>
<td> 1 kg.</td>
<td> 10</td>
<td> 60</td>
<td> 150</td>
<td> 220</td>
</tr> </table>
</Body>
</HTML>
ये Internet Browser में कुछ इस तरह दिखेगा।

How To Create Table In Html In Hindi :
इसी Post से संबंधित “HTML Table Tag In Hindi” , Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
Note – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel ( Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for Reading.
यह भी पढ़ें…
- What is HTML Coding
- Web Page कैसे बनाते हैं
- HTML Form
- How To Create Table In Html
- How To Create Hyperlink In HTML
- How To Insert An Image In HTML Page
- Ordered And Unordered List In HTML
- Frame In HTML Coding
- Add Background Color And Image
- Image Map Tag In HTML
- Nested List In HTML
