What Is HTML Coding In Hindi :
What Is HTML Coding In Hindi
Hyper Text Markup Language क्या हैं
एक Website कई सारे Web Pages से मिलकर बनी होती हैं और ये सभी Web Pages , HTML Coding यानि Hyper Text Markup Language का Use कर बनाये जाते हैं।
HTML Coding का Use कर एक Web Pages बनाने के लिए एक निश्चित Format में Coding लिखनी होती हैं और कुछ जरूरी Tags का Use किया जाता हैं। Web Pages को आकर्षक बनाने के लिए HTML Coding में अलग – अलग तरह के Tags को Use किया जाता हैं ।
Tags को हमेशा Less Than (<) और Greater Than (>) Sign यानि ( < > ) के बीच में ही लिखा जाता हैं। जैसे Text को Bold करने के लिए <B>Tag और Text को Underline करने के लिए <U> Tag का इस्तेमाल किया जाता हैं।
जो Tag , Open होगा वो Close अवश्य होगा और किसी भी Tag को Close करने के लिए Tag के पहले ( / ) का Sign लगा देने भर से ही Tag Close माना जायेगा । इन Tags को जरूरत के हिसाब से Use किया जाता हैं।
जैसे –
<B> How to </B> Create a Website
( यहां पर सर्फ “How to” Word ही Bold होंगा)
Software
Notepad में HTML Coding करने के लिए सिर्फ दो Software की जरूरत पड़ती हैं। Notepad और एक Web Browser (Internet Explorer या Google Chrome) ।
Web Page Format
अगर आप Notepad में HTML Coding का Use कर Web Pages बना रहे हैं तो सबसे पहले Notepad Open कर लीजिए।Page की शुरुवात <HTML> के Opening Tag से और page का अंत </HTML> के Closing Tag से होगा।
HTML Page को हम दो Parts में विभाजित (Divide) करते हैं। <Head> Tag और <Body> Tag .
- <head> Tag के अंदर एक और Tag होता हैं जिसे <Title Tag>Tag कहते हैं। <Title>Tag के अंदर Web Page का Title लिखा जाता हैं। जैसे <Title> Web page </Title>
- <Body> Tag के अंदर वो सारी Information लिखी जाती हैं जो हम अपने Web Page में Display करना चाहते हैं।
जैसे – इसे आप अपने Notepad के Page में लिख लें।

File को Save करने वक्त ध्यान देने योग्य बातें
अब File को Save करने के लिए File के Save Command में जाने के बाद File का Primary Name कुछ भी दे सकते हैं मगर File का Extension (.Html) ही देना आवश्यक हैं वो भी बिना कोई Space दिये।
जैसे – Webpage.html या Suresh.html या marketing.html
(यहां पर Webpage या Suresh या marketing , File के Primary Name हैं मगर तीनों Files के Extension एक समान (.html) ही हैं ।
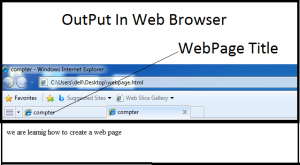
इसके बाद आप इसे अपने Web Browser (Internet Explorer या Google Chrome) में Open कर देख सकते हैं। इसका Output कुछ इस तरह का होगा।

कुछ अन्य सामान्य Tags
आप दुबारा अपनी Notepad की File को Open कर इन Tags को Add कर सकते हैं।
Text को Bold करने के लिये
Text को Bold करने के लिये <B> Tag का Use किया जाता हैं।
For Example –
<B> How to create a Web site </B>
What is <B>Html Coding </B>
Text को Underline करने के लिये
Text को Underline करने के लिये <U> Tag का Use किया जाता हैं।
For Example –
<U> How to create a Web site </U>
<U> Html coding </U> is so easy
Text को Italic करने के लिये
Text को Italic करने के लिये <I> Tag का Use किया जाता हैं।
For Example –
<I> How to create a Website </I>
A website is a <I> collection </I> of web pages
किसी Text को Bold , Italic , Underline एक साथ करने के लिए।
किसी Text को Bold , Italic , Underline एक साथ करने के लिए <B><I><U> Tags का Use एक साथ किया जा सकता हैं।
<B><I><U> Computer </U></I></B>
Note –
( जो Tag , Last में Open होगा वो सबसे पहले Close होगा। जैसे यहाँ पर <U> Tag , Last में Open हुआ मगर सबसे पहले Close हुआ)
<B>Hey … I Am Learning , </B> How to <U> Create </U> A Web page <I>And This Is My First Lesson.</I>
Result कुछ ऐसा दिखेगा –
Hey … I Am Learning , How to Create A Web page And This Is My First Lesson.
Text को Superscript में लिखने के लिए
Text को Superscript में लिखने के लिए <Sup> Tag का Use किया जाता हैं।
For Example –
- How to <Sup> Create </Sup> a Website
(सिर्फ “Create” Word ही Superscript में दिखेगा। )
2. We Came 1 <sup> st </sup> In Our Class .
Text को Subscript में लिखने के लिए
Text को Subscript में लिखने के लिए <Sub> Tag का Use किया जाता हैं।
For Example –
- How to <Sub> Create </Sub> a Website
(यहाँ पर सिर्फ “Create” Word ही Subscript में दिखेगा)
2. H <Sub> 2 </Sub> O

Text की Line break या Line Change करने के लिए
Text की Line break या Line Change करने के लिए <br> Tag का Use किया जाता हैं।
Note –
(<br> Tag close नही होता हैं)
Text के Font का color , Style व size , Change करने के लिये
Text के Font का Color , Style व Size , Change करने के लिये <Font> Tag का Use किया जाता हैं।
For Example –
<Font Size =”6″ > How to create a Website </Font>
<font color = “red”> How to create a Web site </font>
<font face =”lucida handwriting”> How to create a Web site </font>
<font face =”Arial”> I Am Learning </font>
<font face =”lucida handwriting” color =”red” Size =”6″> How to create a Web site </font>
H1 से H6 तक Heading बनाने के लिए
H1 से H6 तक Heading बनाने के लिए <H1 to H6>Tag का Use किया जाता हैं।
For Example –
<H1> How to create a Web site </H1>
<H2> How to create a Web site </H2>
<H3> How to create a Web site </H3>
आप नीचे दिये गये Example की Coding को अपने Notepad में लिखकर लें।

इसके बाद File को Save कर इसका Output , Browser में देख लें। इसका Output , Browser में कुछ इस तरह दिखेगा।

What Is HTML Coding In Hindi
इसी Post से संबंधित “HTML Tutorial For Beginners In Hind” Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
Note – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for visiting.
यह भी पढ़ें…
- HTML Form
- How To Create Table In Html
- How To Create Hyperlink In HTML
- How To Insert An Image In HTML Page
- Ordered And Unordered List In HTML
- What is HTML Coding
- Web Page कैसे बनाते हैं
