Nested List In HTML In Hindi ,
Nested List In HTML In Hindi
Ordered List और Unordered List को Nested List Format में भी लिखा जा सकता हैं। Nested List का अर्थ हैं एक List के अंदर दूसरी List बनाना और दूसरी List के अंदर तीसरी List बनाना और तीसरी के अंदर…चौथी ….पाँचवी आदि । जैसे नीचे Example में दिखाया गया हैं।

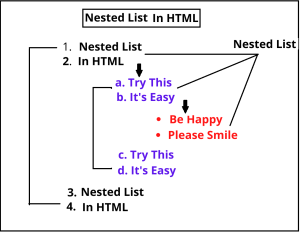
ऊपर दिखाए गये Example में पहली List के चार Items हैं जिसमें (1. Nested List , 2. In HTML ,3. Nested List और 4. In HTML) हैं। इस पहली List के अंदर एक और अलग से List बनी हैं जिसमें भी चार items हैं (a. Try This , b. It’s Easy , c. Try This और d. It’s Easy ) ।
और उस दूसरी List के अंदर एक और तीसरी List बनी हैं जिसमें सिर्फ दो Items हैं (Be Happy और Please Smile) यानि इस Example में पहली List , दूसरी से और दूसरी List , तीसरी List से जुडी हैं जिसे Nested List कहा जाता हैं।
Nested List में सारे Tags Ordered List और Unordered List के ही Use किये जाते हैं लेकिन दूसरी Nested list बनाने के लिए पहली List के Last <Li> के Closing Tag को दूसरी List बनाने के बाद close किया जाता हैं।
For Example-

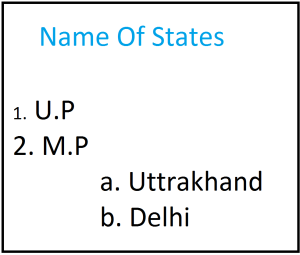
<HTML><head><title> Nested List </title></head>
<body>
<ol type=”1″>
<li> U.P </li>
<li> M.P
चूंकि यहां पर हमें Nested List जोड़नी हैं। इसीलिए दूसरी Line में <li>Tag को Close नहीं करेंगे। मगर अगली List बनाने के लिए यहाँ पर हम सीधे <ol> Tag को दुबारा Start कर देंगे। जैसे। …
<ol type=”a”>
<li> Uttrakhand </li>
<li> Delhi </li>
</ol>
अब अगर हमें और आगे List नही बनानी हैं तो इसके बाद ऊपर के <li> और <ol> , दोनों Tags को Close कर देंगे।
</li >
</ol>
</body></HTML>
Nested List with Example
इसे आप ऐसे ही अपने Notepad में लिखकर समझ सकते हैं।
<html>
<head>
<title> Nested list List </title> </head>
<body>
<h1>Nested List In HTML</h1>
<ol type=”1″>
<li> Nested List</li>
<li> In HTML
<ol type=”a”>
<li> Try This </li>
<li> It’s Easy
<ul type=”circle”>
<li> Be Happy </li>
<li> Please Smile </li>
</ul>
</li>
<li> Try This </li>
<li> It’s Easy </li>
</ol>
</li>
<li> Nested List</li>
<li> In HTML </li>
</ol>
</body>
</html>
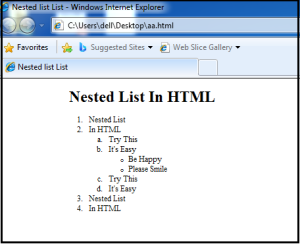
इसका Output , Internet Browser में कुछ इस तरह दिखेगा।

Nested List In HTML In Hindi ,
इसी Post से संबंधित “HTML Image Map In Hindi” , Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
NOTE – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for Reading.
यह भी पढ़ें…
How To Create Hyperlink In HTML
How To Insert An Image In HTML Page
Ordered And Unordered List In HTML
Add Background Color And Image
