Ordered And Unordered List In HTML In Hindi :
Ordered And Unordered List In HTML In Hindi
Web Page में Numbers And Bullets कैसे लगाते हैं ?
जैसे Word , Excel , PowerPoint में Numbers और Bullets का Use किया जाता हैं। ठीक उसी तरह Web page में भी किसी भी Text में Numbers और Bullets का Use किया जाता हैं । ये मुख्य रूप से तीन तरह के होते है।
- Ordered List
- Unordered List
- Description List
Ordered List
कोई भी Text या किसी Item की List को Order Format में लिखने के लिए इस Tag का use किया जाता हैं जिस कारण Items की List एक निश्चित Format में दिखाई देती हैं। जैसे 1 , 2 , 3 या A , B ,C या a , b , c या i ii iii , Etc .
Items को Order List Format में लिखने के लिए मुख्यरूप से <ol>Tag का use किया जाता हैं और जिन Item को Order List Format में देखना या लिखना होता हैं उन्हें <li>Tag के साथ लिखा जाता हैं। इन्हें Word या Power point में Numbers कहते हैं।
Example 1 .
<html>
<head>
<title> Ordered List </title>
</head>
<body>
<h1> City Name </h1>
<ol type =”A”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</ol>
</body>
</html>
इसका Output कुछ इस तह का दिखेगा ।

Example 2.
<html>
<head>
<title> Ordered List </title>
</head>
<body>
<h1> City Name </h1>
<ol type =”a”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</ol>
</body></html>
Example 3.
<body>
<h1> City Name </h1>
<ol type =”i”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</ol>
</body>
Example 4.
<body>
<h1> City Name </h1>
<ol type =”1″>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</ol>
</body>
Unordered List
कोई भी Text या Items की List को Unordered Format में लिखने के लिए इस Tag का use किया जाता हैं । इन्हें Word या Power point में Bullets कहते हैं। जैसे Disc (•) , circle (Ο) और Square Etc.
Items को Unordered Format में लिखने के लिए मुख्यरूप से <ul>Tag का use किया जाता हैं और Items को <li>Tag के साथ लिखा जाता हैं।
Example 1.
<html>
<head>
<title> Unordered List </title>
</head>
<body>
<h1> City Name </h1>
<Ul type =”Disc”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</Ul>
</body> </html>
इसका Output कुछ इस तह का दिखेगा ।

Example 2.
<body>
<h1> City Name </h1>
<Ul type =”Circle”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</Ul>
</body>
Example 3.
<body>
<h1> City Name </h1>
<Ul type =”square”>
<li> Delhi </li>
<li> Nainital </li>
<li> Almora </li>
<li> Goa </li>
</Ul>
</body>
Description List या Definition List
Items को Description List Format में लिखने के लिए इस Tag का use किया जाता हैं। Items को Description List Format में लिखने के लिए मुख्यरूप से <dl>Tag का use किया जाता हैं और Items को <dt> या <dd> Tag के साथ लिखा जाता हैं।
Example –
<body>
<h1> City Name </h1>
<dl>
<dt> Delhi </dt>
<dd> Nainital </dd>
<dt> Almora </dt>
<dt> Lucknow </dt>
<dd> Goa </dd>
<dd> Jaipur </dd>
</dl>
</body>
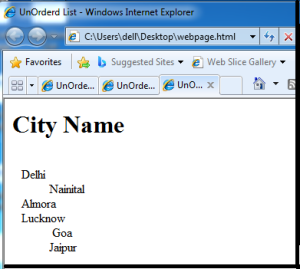
इसका Output कुछ इस तह का दिखेगा ।

Ordered And Unordered List In HTML In Hindi ,
इसी Post से संबंधित “Ordered And Unordered List In HTML” Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
Note – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for visiting.
यह भी पढ़ें…
- What is HTML Coding
- Web Page कैसे बनाते हैं
- How To Insert An Image In HTML Page
- Ordered And Unordered List In HTML
- Frame In HTML
- HTML Form
- How To Create Table In Html
- How To Create Hyperlink In HTML
- How To Set Background Color Or Image In HTML
