Map Tag In HTML In Hindi :
Map Tag In HTML In Hindi
Map Tag क्या होता हैं ?
जैसा आप सभी जानते हैं कि एक वेबसाइट कई सारे web pages से मिलकर बनी होती है और यह सभी Web pages आपस में एक दूसरे से Link रहते हैं जिन्हें हम साधारण भाषा में Hyperlink कहते हैं। इन Links के माध्यम से किसी भी वेबसाइट के एक Page से दूसरे Page में पहुंचना बहुत आसान हो जाता है। ये Hyperlink , Text या Image , किसी भी रूप में बनाये जा सकते हैं।
For Example –
1. <a href=”C:\Users\dell\Desktop\desert.jpg”> It’s Desert Picture </a>
इसमें “It’s Desert Picture” , Text में Hyperlink बनेगा या लगेगा।
2. <a href=”C:\Users\dell\Desktop\desert.jpg”> <img src C:\Users\dell\Desktop\Tulips.jpg” ></a>
इसमें “Tulips.jpg” , Image के ऊपर Hyperlink बनेगा या लगेगा। ये पूरी Image , Hyperlink का काम करेगी यानि पूरी Image ही Hyperlink होगी।
लेकिन अगर आप चाहते हैं कि पूरी Image , Hyperlink न होकर Image के कुछ निश्चित Points पर Hyperlink बनें तो ऐसी स्थिति में Map Tag का Use किया जाता हैं और इसके साथ Hyperlink के Shape के लिए “rect , circle , poly” आदि Attributes को Define किया जाता हैं।
Map Tag का Use करने के लिए नीचे कुछ Steps दिये गये हैं ।
1. सबसे पहले <img src> के साथ Image file को सही Path के साथ Define करने के बाद (usemap) Attributes के साथ Map का एक Name Define कर दीजिए।
For Example-
<img src=”C:\Users\Public\Pictures\Sample Pictures\Tulips.jpg” usemap=”#map1“>
2. अब Map Tag लिखने के बाद (name) Attributes के साथ (usemap) के साथ दिया गया नाम Define कर दीजिए।
For Example-
<map name=”map1“>
<area>Tag और Shape Attributes
Map Tag के साथ Map का Name define करने के बाद Hyperlink के Shape को Attributes और उनके Coordinate के साथ Define किया जाता हैं। ये Attributes rect, circle, poly आदि हो सकते हैं।
For Example 1 .
<area shape=”rect” coords=”10,20,50,100″ href=”C:\Users\Public\Pictures\Sample Pictures\koala.jpg“>
इसमें Hyperlink का Shape Rectangle बनेगा और “coords=”10,20,50,100” में पहला Number , X1 axis दूसरा Number , Y1 axis , तीसरा Number , X2 axis और चौथा Number ,Y2 axis को दर्शाता हैं। X Axis , Rows को और Y Axis , Columns को दर्शाता हैं। इस Hyperlink में (koala.jpg) , Image File Link हैं।

Example 2.
<area shape=”circle” coords=”100,200,100″ href=”C:\Users\Public\Pictures\Sample Pictures\Lighthouse.jpg”>
इसमें Hyperlink का Shape Circle होगा और coords=”100,200,100″ में पहला Number X axis को , दूसरा Number Y axis को और तीसरा Number , Radius को दर्शाता हैं। X Axis , Rows को और Y Axis , Columns को दर्शाता हैं । इस Hyperlink में “Lighthouse.jpg” , Image File Link हैं।

Example 3.
<area shape=”poly” coords=”10,20,10,40,5,30″ href=”https://keepinspiringme.in”>
इसमें Hyperlink का Shape ,Triangle होगा और coords =”10,20,10,40,5,30 में पहला Number , X1 axis दूसरा Number , Y1 axis , तीसरा Number , X2 axis और चौथा Number , Y2 axis और पांचवा Number , X3 और छठा Number , Y3 axis को दर्शाता हैं। X Axis , Rows को और Y Axis , Columns को दर्शाता हैं। और इस Hyperlink में “keepinspiringme.in ” , Website का Address Link हैं।

ऊपर दिए सभी Tags और Attributes Example सहित
<html>
<head> <title> How To Create Map Hyperlinks </title> </head>
<body>
<img src=”C:\Users\Public\Pictures\Sample Pictures\Tulips.jpg” usemap=“#map1”>
<map name=”map1″>
<area shape=”rect” coords=”10,20,50,60″ href=”C:\Users\Public\Pictures\Sample Pictures\koala.jpg”>
<area shape=”circle” coords=”100,200,100″ href=”C:\Users\Public\Pictures\Sample Pictures\Lighthouse.jpg”>
<area shape=”poly” coords=”150,300,150,400 ,100,350″ href=”https://keepinspiringme.in”>
</map>
</body> </html>
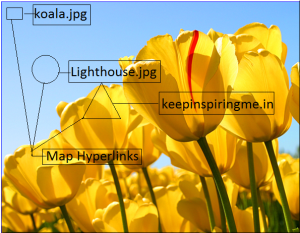
ये Internet Browser में कुछ इस तरह दिखेगा। पूरी Image File , Hyperlink न होकर Image के कुछ निश्चित Points पर Hyperlink बनेंगे।

Note – आपको Image File के ऊपर Rectangle , Triangle, Circle के Symbol बने हुए नही दिखाई देंगे। ये सिर्फ आपको समझाने के लिए दिखाये गए हैं।
Map Tag In HTML In Hindi
इसी Post से संबंधित “HTML Image Map In Hindi” , Video को हमारे YouTube channel में देखने के लिए इस Link में Click करें । YouTube channel link – (Padhai Ki Batein / पढाई की बातें)
NOTE – Class 8th , 9th , 10th , 11th , 12th के हिन्दी विषय के सभी Chapters से संबंधित videos हमारे YouTube channel (Padhai Ki Batein / पढाई की बातें) पर भी उपलब्ध हैं। कृपया एक बार अवश्य हमारे YouTube channel पर visit करें । सहयोग के लिए आपका बहुत – बहुत धन्यबाद।
You are most welcome to share your comments . If you like this post . Then please share it . Thanks for Reading.
यह भी पढ़ें…
- What is HTML Coding
- Web Page कैसे बनाते हैं
- HTML Form
- How To Create Table In Html
- How To Create Hyperlink In HTML
- How To Insert An Image In HTML Page
- Ordered And Unordered List In HTML
- Frame In HTML Coding
- Add Background Color And Image
